Dollar for dollar, penny for penny, we want the most return out of our website investment. Yet, many of us throw away money through a simple – and very common – act of omission; the omission of organic Search Engine Optimization (SEO) of the images we use on our websites.
Each time you use an image on your website, you have an opportunity to make it more valuable, for free.
An important piece to remember is that the search engine robots look at a lot of your website’s coding in order to get the information they need to help develop a page ranking for your website and to index your content in the search results. A critical part of this coding is the meta data that you can specify for the images that you use on your website. Meaning, you get to add “behind the scenes” data to each image that is not seen by the public but is happily consumed by those robots. This is what constitutes SEO for your images.
Many people pay no attention to adding meta data to their images and they lose out on the opportunity to add SEO juice to their website at no additional cost. SEO, lost.
HOW TO OPTIMIZE YOUR IMAGES FOR SEO – ORGANIC STYLE
Not much thought is put into doing SEO for images because there is a ton of thought put into doing SEO for written content. Written content is the bedrock of your organic SEO and is something that should never, never be neglected if you expect tangible results from your business blog or website.
Let’s look at a few simple and productive things you can do yourself, to enhance SEO for images:
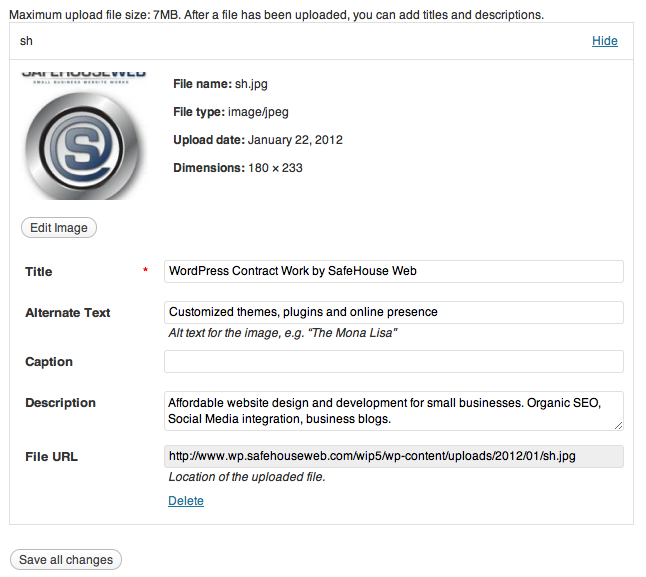
1. Take advantage of defining the ALT (alternate text) and TITLE attributes for each image you use. This can be done as part of the image meta tags, directly through HTML coding, or it can be done through the admin panel of your favorite CMS or website building tool.
2. Get into the habit of naming your image files with valuable words; keyword rich titles, whenever possible. For example, instead of logo.jpg for a file name, use mybusiness.jpg as a name or mybestservice.jpg. Don’t think that you have to have a file name that says everything important about your business – that would be an unmanageable task. Just use a keyword or descriptor that has some value, then think about bolstering that action by using the ALT and TITLE tags, where you have more space to work with.
3. Think about keywords and keyword phrases you can use with each of your images. Be careful not to engage in keyword stuffing – it will get you website penalized just as quickly as stuffing your regular written content with keywords.
As shown below, WordPress users have a quick and easy way to leverage the ALT and TITLE attributes, whenever they add an image to a page or a post. This also happens to be just another of the many reasons that I cite when a business owner asks, “Why should I use WordPress for my website?”
People who are manually adding meta data to the ALT and TITLE tags into their HTML pages will find (or will need to create) opportunities like the code snippet shown here:
[note_box]<img src=”wordpress-contractor.jpg” alt=”Customized themes, plugins and online presence” title=”WordPress contract work by SafeHouse Web” height=”200″ width=”250″ />[/note_box]
When you are considering a redesign of your current website or are exploring new website construction, keep these simple tips for image SEO in mind. Make sure your website will allow you or your webmaster to easily and effectively add and edit ALT and TITLE tags so that you get the full benefit of optimizing your images – get the most bang for your buck with great visuals that illustrate your business blog and that get you good SEO juice, at the same time.